We still tend to think of the website as the focus of institutional presence on the network. And, often, mobile or other presences are seen as somehow derivative. Clearly the importance of mobile – especially now with tablets and smartphones – has changed that view and changed the way we think about design and expectations. We are used to how Amazon, say, or Facebook, have multiple network presences with which we can interact. Think of Amazon: website, widgets, apps, Kindle, and so on.
The boundary between ‘mobile’ and fixed has dissolved into multiple connection points, each with its own grade of experience and functional expectations (the mobile phone, the desktop, the xBox or Wii, the Kindle, the media centre, the widget, the social networking site). At the same time, more functions are being externalised to network-level providers of communications and other services (e.g. social networking services, Youtube, Flickr, …). Providing service in this environment is very different than in one where the model assumes a personal desktop or laptop as the place where resources are accessed and used and the institutional website as the unified place where they are delivered. As our entry points have become more varied, what might have been on the website is being variably distributed across these entry points. So, selected information may be on a Facebook page, selected functionality may be available through apps and Widgets, selected communications may be available on Twitter, and so on.
This was made much more real to me in a very effective way when a colleague pointed me at a great presentation from Yiibu:
I liked their definition of the ‘problem space’ on slide 61 where they note that websites are now designed to operate in smaller, more varied and far less predictable environments.
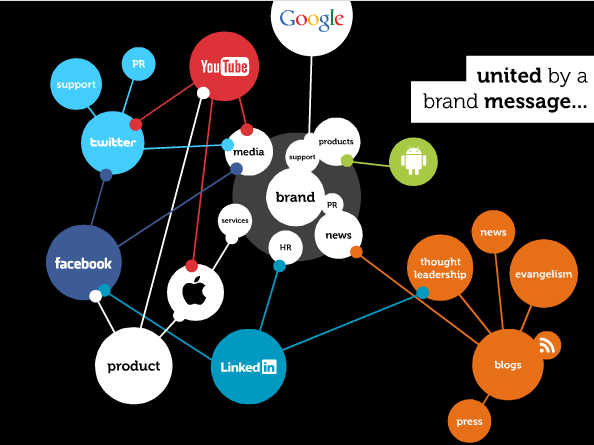
However, what especially drew my attention was the discussion of building distributed experiences rather than ‘giant all-purpose containers’. This begins at slide 119 and the graphics used to illustrate trends are particularly striking. They discuss how particular activities began to be decoupled as communication, for example, moved to blogs, Twitter and Facebook. Product marketing, recruiting, and other activities may be similarly decoupled to other sites, YouTube, LinkedIn and so on. Here is a picture:

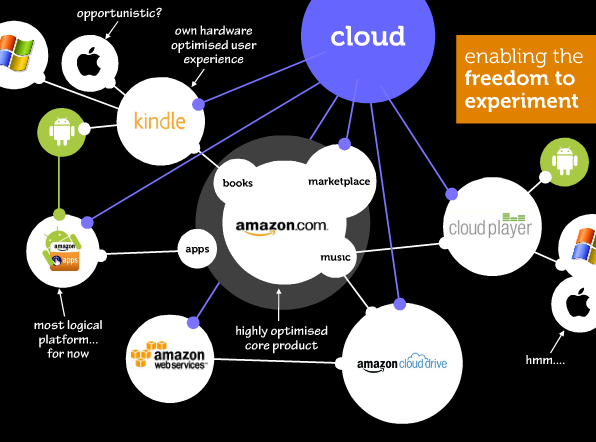
They work through examples of the distributed network presence of Google, Amazon and the BBC. They show how each is an ‘ecoystem of touchpoints, utilities and conversations’ spread out over a variety of network presences and unified by brand. Here is the Amazon ecosystem:

I thought this was very suggestive and immediately wondered what the equivalent picture for a library would look like.
Note: the pointer to the presentation was via The Proverbial Lone Wolf Librarian’s Weblog, which has a nice assembly of presentations.



